Flex is component based framework. It has many components like button, datagrid, containers etc. There are times when we want to write our own component when any of standard Flex components doesn’t meet our application needs. There are two ways to achieve this, either create the required custom component by extending exiting Flex standard components else create a component according to our requirements from scratch (completely new component).
To create a custom component using either of any way, we must have knowledge of component Life cycle,
All standard Flex components goes internally under a life cycle, form its creation to deletion. The life cycle of Flex Components divided into three phases, and phases divided into many stages.
1) Initialization Phase
2) Update Phase
3) Destruction Phase
 Let us dig more each phases of flex component life cycle;
Let us dig more each phases of flex component life cycle;
1) Initialization Phase: This is first phase of flex components life cycle; it contains three stages;
- Construction Stage
- Configuration Stage
- Attachment Stage
- Initialization Stage.

We will look into the each stages of this Phase:
a) Construction Stage (Initialization Phase):
In this stage of initialization Phase, the constructor of the component is called by component tag in MXML or using new operator using ActionScript. This is very first stage from where components life cycle begins. Constructor of the component calls the super () to invoke the super class constructor. Commonly we create out custom component by extending the UIComponent class, as it is base class for all display components of flex framework. This stage defines the structure of the constructor of our component. We should not create any display objects in constructor, for that purpose we use different stage. We can use this stage to;
1) Set some of initial values for the component properties.
2) To add event listeners to the component.
3) And initialize the other objects.
b) Configuration Stage (Initialization Phase):
This stage occur only once in component life cycle. During this step the values assigned for properties of the component using setters are set internally to refer them later in configuration of component.
c) Attachment Stage (Initialization Phase):
This stage of Initialization Phase gets triggered when component is added to the display list using either addChild(), addChildAt() Or component created in MXML tags. In this stage the components parent is defined because the component is now added to the display list. When this component is added to display list it calls initialize () method to initiate the next stage of this phase, i.e. Initialization Stage.
d) Initialization Stage (Initialization Phase):
After component is attached (Attachment Stage) to the display list, initialization Stage starts. This is important Stage of the component life cycle. This is responsible to create children objects of the component, sizing and placing the component and its children, and applying the property, style values to the component. During this stage following steps occurs;
Step1: Dispatch preinitialize event.
Step2: Calls createChildren() method to create children of the component.
Step3: Dispatch Initialize event
Step4: Invalidation: Marks the component for Invalidation which results the component to go with methods invalidateProperties(), invalidateSize() and invalidateDisplayList(). (We see more about Invalidation after some lines)
Step5: Validation: Invalidation of last step results to validation methods like commitProperties(), measure() and updateDisplayLiIst().(we see more about Validation after some lines)
Step6: Dispatch creationComplete event.
We must understand createChildren(), Invalidation and Validation to implement the above steps in custom component development.
CreateChildren() : This method is called by the flex during the Initialization Stage. This method is used to create and attach the sub objects (Child Components) of the component at the initial stage of the component life cycle. The child components might be any of UIComponent or any type of native display object. For example you may want to add three buttons at the top right corner for the TitleWindow component to provide maximize, minimize and close functionality to your custom component. The three buttons are created and added at top right corner of the TitleWindow in createChildren() method. The createChildren() method is called only once during the component life cycle, so this is ideal place to add our child objects to the component. The first statement of the createChildren() method is ; super.createChildren();
So that the super class create its sub objects. Later we can create required sub components and initialize them and add them to the components display list.
Invalidation:
Changes made to the component’s properties, styles, sub components from either user or by framework are noted and the component is marked to update (render) those changes on component. The process of marking the component to update (render) according to the changes done either by user or by framework is known as Invalidation. During the invalidation the values which were noted as changed are actually rendered (Not all values).
Invalidation can occur at two places of components life cycle, Initialization Phase and Update Phase.
In Initialization Phase, all values are not yet assigned for rendering, so the Invalidation marks whole component for Validation. In Update Phase, only changed values are marked for validation.
Invalidation includes the following methods to invalidate the component;
invalidateProperties() – This method is used to mark changed properties of the component for validation (render).
InvalidateSize() – This method is used to mark the component for resizing according to the value changed. Suppose say that width property of a component changed, and then the component is marked for validation using this method.
invalidateDisplayList() – This method is used to mark the component for validation (render), when any visual related changes occur in component.
Validation:
Validation is like response for invalidation. When component marks value (Invalidation) then the related method is called and requested changes are rendered on the component. The process of rendering or processing the invalidated values on component is known as Validation. The validation also includes three methods relative to the Invalidation methods.
commitProperties() – This method is used for commit the property values which are marked by Invalidation. When any property of the component changed component is marked for validation, and this method is called to update that property value to the component. This method is called as a result of invalidation’s invalidateProperty() method. Means the property value which was marked for update at invalidation is updated on the component in this method. The first statement of this method is super.commitProperties();
Measure (): This method is used to perform the measurement calculation and provide the measurement information to the framework, so that framework uses these measurement details to layout this component on its container. Measure() method requires that we set the values of the measuredWidth, measuredHeight and measnuredMinWidth(optional) and measuredMinHeight(optional) properties. The first code line of the method must be super.measure(). While setting the component default size and assigning sizing calculations to the framework, we need to consider all sub component’s sizes within our component. To get the height and width of the children components use getExplicitOrMeasuredWidth() and getExplicitOrMeasuredHeight() methods.
measuredWidth & measuredHeight – default value’s of the component for width and width. We can set these values during measure () method to set the component required default height and width.
measuredMinWidth & measuredMinHeight – Minimum value’s of the component for height and width. Commonly we set these value as same as measuredHeight and measuredWidth values.
updateDisplayList () –
This method is end point of the validation process. This method is called as a result of invalidateDisplayList() mentioned in Invalidation process. This method performs laying out the components contents and does any visual updates by rendering on components. The first line of code we need to write within this component is super.updateDisplayList(). This method receives two parameters: unscaledWidth and unscaledHeight. These parameters contains the height and width which were set at measure () method.
Validation and invalidation are relative stages.
The invalidateProperties() method of Invalidation calls commitProperties() method of Validation.
The invalidateSize() method of Invalidation calls measure() method of Validation.
The invalidateDisplayList() method of Invalidation calls updateDisplayList() of the Validation.
 Keep the invalidation and validation steps in mind, because the same steps occur at the phase of update. After completing Validation the last step of initialize stage is to dispatch the creationComplete event. Overall of the initialization Stage we can see below;
Keep the invalidation and validation steps in mind, because the same steps occur at the phase of update. After completing Validation the last step of initialize stage is to dispatch the creationComplete event. Overall of the initialization Stage we can see below;
 2) Update Phase:
2) Update Phase:
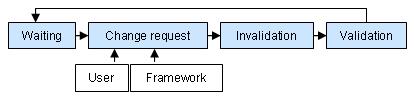
This phase of component life cycle is related to the updating the components internal values and rendering them on component. The updating depends on user interaction or framework processes which change the values of the component to update. The process of update includes waiting to changes happen and note each change and mark it as invalidate (Invalidation) using any of invalidation methods. After invalidation the component goes related validation method to update or render the changed values on component. After validation the component again resides waiting (update state).
 3) Destruction Phase:
3) Destruction Phase:
This is final Phase of component life cycle. This phase occurs when component is removed from the display list. It will get removed form any other references and soon it will get garbage collected, so that it will get completely removed by the memory and free the memory.
No comments:
Post a Comment