Monday 13 December 2010
Code Metrics with Sonar
http://www.sonarsource.org/the-flex-plugin-for-sonar-a-further-step-toward-multi-language-support/
Wednesday 6 October 2010
Get The Blueprint
Give it a try http://labs.adobe.com/technologies/blueprint/
Tuesday 27 April 2010
ErrorTestUtils
package domain.utils
{
public class ErrorTestUtils
{
public function ErrorTestUtils()
{
}
public static function isErrorThrown(callMethodThatCausesError:Function,errorReport:String,args:Array):Boolean
{
var errorThrown:Boolean = false;
try
{
callMethodThatCausesError.apply(null,args);
}
catch(e:Error)
{
errorThrown = (e.message == errorReport)
}
return errorThrown;
}
}
}
Testing Thrown Error Handling
public function testErrorHandling():void
{
var errorThrown:Boolean = false;
try
{
callMethodThatCausesError();
}
catch (e:Error)
{
errorThrown = (e.message == 'SomeClass.ERROR_IN_DATA_MESSAGE');
}
assertTrue(errorThrown);
}
Doc File Import Folder So you can move asdocs from pc to pc.
Saturday 24 April 2010
Improving application performance.
Ways to improve app performance!!!!
- Introduction
- Architecting Flex Applications That Perform Well
- A Note About Flash Players
- Using Layouts, Hierarchy, and Containment Properly
- Using Deferred Instantiation to Improve Perceived Performance
- Handling Large Data Sets
- Playing Complex Effects Smoothly
- Achieving Great Performance with Runtime Styles
- Using Dynamically Repeating Controls for Better Performance
Sent from my iPhone
Tuesday 20 April 2010
Channels endpoints and destinations, AIR and Flex, courtesy of weborb and midnightcoders
weborb-services-config.xml if present in your system). Every channel has the "endpoint" element. For example, you have the following
channel definition: <channel-definition id="my-amf"
class="mx.messaging.channels.AMFChannel">
<endpoint uri="weborb.php"
class="flex.messaging.endpoints.AMFEndpoint"/>
<properties>
<polling-enabled>false</polling-enabled>
</properties>
</channel-definition> Notice the following line: <endpoint uri="weborb.php" "weborb.php" here is actually a URL. The reason it does not look like a URL is because it is relative. If your Flex app is loaded from http://myhost/foo/AwesomeApp.html then your application will be sending remoting requests to the following URL: http://myhost/foo/weborb.php (This is the reason why WebORB for PHP requires that you put weborb.php into the same directory containing your SWF.) So how does the client know what channel to use. The answer lies in remoting-config.xml. This is where all the destinations are defined.
Most of the destinations do not explicitly reference the channels. For those, there's a special declaration at the top that establishes the default channel: <default-channels>
<channel ref="my-amf"/>
</default-channels> As a result, when you create a RemoteObject to talk to GenericDestination, remoting requests will be sent to the endpoint defined in the my-amf channel. Now, suppose you need to get AIR to talk to WebORB. Obviously the my-amf channel will not work for you since the endpoint is relative.
You can definitely change the endpoint to be an absolute URL and it will solve the problem. Alternatively, take a look at the channel with
the following ID: my-air-amf Notice the endpoint URL for that channel is absolute. Now take a look at the GenericAIRDestination destination in remoting-config.xml. You will see it references the my-air-amf channel. As a result, if your
AIR application uses "GenericAIRDestination", your AIR client will talk to WebORB and send remoting requests to the endpoint URL from the
my-air-amf channel. It is important to adjust the URL to reflect the location of your WebORB instance.
Thursday 15 April 2010
Using Enterprise Architect to create a Class Model from an AS project.
2. From the app (if plugin in Eclipse select the Enterprise Architect option then ) Create a New Project.
3. Navigate to where you want your project to placed.
4. Your Project Browser perspective should be open and you'll see a tab called Model this is the project you've just created a project is a collection models in EA. Select it.
5. Right Click on this and select 'Add a new model' using wizard.
6. Check the class model box. and Ok this, a class model icon will appear under the model icon in your project.
7. Right Click on the Class Model folder looking icon (not the blue one).
8. Mouse Over Code Engineering and select 'Import Source Directory'.
9. In the dialog box select ActionScript ensure file extension are .as and the options you prefer
10. Choose the Root Directory you want to generate a Class Model for.11. To generate rtf documentation select the icon 4th from right on the toolbar with OR select F8 it looks like lines with ticks and crosses although there are two of them.
Mockito Test Structures
is called that depends on a method (someOperation) of (dependency)
var dependency:Dependency = Dependency(mock(Dependency));
// given
var sut:Sut = new Sut(dependency);
// when
sut.testedFunction(10);
// then
mockito.verify().that(dependency.someOperation(10));
*/
Tuesday 13 April 2010
Comprehensive Documentation

Now there's a one stop shop, for the Flash Platform API checkout the ActionScript 3.0 Reference for the Adobe Flash Platform.
http://help.adobe.com/en_US/FlashPlatform//reference/actionscript/3/index.html?filter_flex=4Saturday 10 April 2010
flash flex links and resources courtesy of jexchen hence some chinese characters!
Flash, Flex resources collected Shiquandabu
断断续续收集了Flash、Flex相关的不少资源,但好多存着都没看,加上自己没太整理好,反而到想 找的时候找不到。 Intermittent collection of Flash, Flex-related resources, it has a lot of deposit with no view, coupled with his order not too good, but can not find the time to looking. 在此做个“十 全大补”,来个群英汇萃,一来方便自己,二来大家也可参考参考。 This to be a "Shiquandabu" to a Beat Festival, the one convenience, and second, you can refer to the reference. 这些资源均来自网上,感谢这些作者们。 These resources are from the Internet, for these authors. 不断更新中…… Constantly update ... ...
[毕竟是自己辛苦整理的,转载的话请注明出处: http://www. jexchen .com谢谢] [After all their hard order, and reproduced if the source is acknowledged: http://www. jexchen. COM Thank you]
APIs、Libs、Components APIs, Libs, Components
1、 as3ebaylib 1, as3ebaylib
http://code.google.com/p/as3ebaylib/ http://code.google.com/p/as3ebaylib/
2、 as3youtubelib 2, as3youtubelib
http://code.google.com/p/as3youtubelib/ http://code.google.com/p/as3youtubelib/
3、 as3flickrlib 3, as3flickrlib
http://code.google.com/p/as3flickrlib/ http://code.google.com/p/as3flickrlib/
4、 Yahoo ASTRA Flash Components 4, Yahoo ASTRA Flash Components
http://developer.yahoo.com/flash/astra-flash/ http://developer.yahoo.com/flash/astra-flash/
5、 facebook-as3 5, facebook-as3
http://code.google.com/p/facebook-as3/ http://code.google.com/p/facebook-as3/
6、 as3awss3lib 6, as3awss3lib
http://code.google.com/p/as3awss3lib/ http://code.google.com/p/as3awss3lib/
7、 Adobe ActionScript 3:resources:apis:libraries (官方,包括corelib、FlexUnit、Flickr、Mappr、RSS and Atom libraries、Odeo、YouTube) 7, Adobe ActionScript 3: resources: apis: libraries (government, including the corelib, FlexUnit, Flickr, Mappr, RSS and Atom libraries, Odeo, YouTube)
http://labs.adobe.com/wiki/index.php/ActionScript_3:resources:apis:libraries http://labs.adobe.com/wiki/index.php/ActionScript_3:resources:apis:libraries
8、 Tweener用 于过渡与切换的一组动画库 8, Tweener for the transition and to switch a group of animation library
http://code.google.com/p/tweener/ http://code.google.com/p/tweener/
9、 uicomponents-as3一 组轻量级的AS3 UI组件库 9, uicomponents-as3 a lightweight AS3 UI component library
http://code.google.com/p/uicomponents-as3/ http://code.google.com/p/uicomponents-as3/
10、 as3ds AS3的数据结构实现 10, as3ds AS3 data structures to achieve
http://code.google.com/p/as3ds/ http://code.google.com/p/as3ds/
11、 mecheye-as3-libraries一 组主要用于Flash 游戏开发的AS3库 11, mecheye-as3-libraries of a major group of game development for Flash AS3 library
http://code.google.com/p/mecheye-as3-libraries/ http://code.google.com/p/mecheye-as3-libraries/
12、 XIFF一 套XMPP协议的AS3实现 12, XIFF AS3 implementation of a XMPP protocol
http://svn.igniterealtime.org/svn/repos/xiff/branches/xiff_as3_flexlib_beta1/ http://svn.igniterealtime.org/svn/repos/xiff/branches/xiff_as3_flexlib_beta1/
13、 FZip一 套AS3库,可用作对ZIP压缩文件的载入、修改与创建 13, FZip a AS3 library can be used as the load on the ZIP compressed files, modify and create
http://codeazur.com.br/lab/fzip/ http://codeazur.com.br/lab/fzip/
14、 FlexLib一 套开源的Flex界面组件库 14, FlexLib a set of open source Flex component library interface
http://code.google.com/p/flexlib/ http://code.google.com/p/flexlib/
15、 AnimatedGIfLoader Flex Component可载入GIF的Flex组件 15, AnimatedGIfLoader Flex Component can be loading GIF in Flex component
http://dougmccune.com/blog/animatedgifloader-flex-component/ http://dougmccune.com/blog/animatedgifloader-flex-component/
16、 goplayground一 套轻量级的,可用创建属于你自己的AS3 动画工具的库 16, goplayground a lightweight, can be used to create your own AS3 animation tools library
http://code.google.com/p/goplayground/ http://code.google.com/p/goplayground/
17、 AlivePDF开 源的用于PDF创建的AS3库 17, AlivePDF open source library for PDF creation in AS3
http://www.alivepdf.org/ http://www.alivepdf.org/
18、 jwopitz-lib一 组开源的Flex用户界面组件 18, jwopitz-lib a set of open source Flex user interface components
http://code.google.com/p/jwopitz-lib/ http://code.google.com/p/jwopitz-lib/
19、 as3crypto AS3实现的一套加密库,包括多种加密算法 19, as3crypto AS3 implementation of a cryptographic library, including a variety of encryption algorithms
http://code.google.com/p/as3crypto/ http://code.google.com/p/as3crypto/
20、 flare一 套强大的可视化交互的AS3类库 20, flare of a powerful visual interactive AS3 library
http://flare.prefuse.org/ http://flare.prefuse.org/
21、 SWFAddress一 小而强大的库,可以为Flash和Ajax提供深链接的功能 21, SWFAddress a small but powerful library for Flash and Ajax features to provide deep links
http://www.asual.com/swfaddress/ http://www.asual.com/swfaddress/
22、 SWFObject用 于嵌入Flash,Adobe官方也认可了 22, SWFObject to embed Flash, Adobe has officially recognized
http://code.google.com/p/swfobject/ http://code.google.com/p/swfobject/
23、 ulse Particle System一套开源的强大的AS3动态粒子系统 23, ulse Particle System a set of open source AS3 powerful dynamic particle system
http://code.google.com/p/pulse-particle/ http://code.google.com/p/pulse-particle/
http://www.rogue-development.com/pulseParticles.html http://www.rogue-development.com/pulseParticles.html
24、 SpringGraph Flex Component 24, SpringGraph Flex Component
http://mark-shepherd.com/blog/springgraph-flex-component/ http://mark-shepherd.com/blog/springgraph-flex-component/
25、 GoASAP AS3动画库 25, GoASAP AS3 Animation Library
http://code.google.com/p/goasap/ http://code.google.com/p/goasap/
http://www.goasap.org/index.html http://www.goasap.org/index.html
26、 asaplibrary一 套开源的Flash Actionscript3.0 RIA库 26, asaplibrary a set of open source Flash Actionscript3.0 RIA Library
http://code.google.com/p/asaplibrary/ http://code.google.com/p/asaplibrary/
http://asaplibrary.org/ http://asaplibrary.org/
http://asapframework.org http://asapframework.org
27、 as3mathlib开 源Flex/Actionscript数学库 27, as3mathlib open source Flex / Actionscript Math Library
http://code.google.com/p/as3mathlib/ http://code.google.com/p/as3mathlib/
28、 as3corelib包 含一些基础功能AS3库 28, as3corelib AS3 library contains some basic functions
http://code.google.com/p/as3corelib/ http://code.google.com/p/as3corelib/
29、 minimalcomps一 组AS3 UI组件 29, minimalcomps a AS3 UI Components
http://www.bit-101.com/minimalcomps/ http://www.bit-101.com/minimalcomps/
30、 as3gif 30, as3gif
http://code.google.com/p/as3gif/ http://code.google.com/p/as3gif/
31、 queueloader-as3一 组AS3库,用来进行资源序列载入及监测 31, queueloader-as3 a AS3 library sequence used for loading and monitoring resources
http://code.google.com/p/queueloader-as3/ http://code.google.com/p/queueloader-as3/
32、 TweenMax (AS3) 32, TweenMax (AS3)
http://blog.greensock.com/tweenmaxas3/ http://blog.greensock.com/tweenmaxas3/
33、 Atellis Reflection Component一款Flex反射效果组件 33, Atellis Reflection Component effect of a reflection component Flex
http://labs.atellis.com/2007/07/11/atellis-reflection-component/ http://labs.atellis.com/2007/07/11/atellis-reflection-component/
34、 AS3Eval简 单来说,就是用AS3实现的AS3编译器 34, AS3Eval simply put, is realized with AS3 AS3 compiler
http://eval.hurlant.com/ http://eval.hurlant.com/
35、 ByteArray的 组件、库合集,包括liquid components、mousegesture、ASZip、GIF Player、GIF Animation Encoder、AlivePDF、Live JPEG Encoder、ScaleBitmap等 35, ByteArray component, library collection, including liquid components, mousegesture, ASZip, GIF Player, GIF Animation Encoder, AlivePDF, Live JPEG Encoder, ScaleBitmap etc.
http://www.bytearray.org/?page_id=82 http://www.bytearray.org/?page_id=82
36、 AS3C针 对AVM2虚拟机,用C#写的字节码编译器 36, AS3C for AVM2 virtual machine, using C # to write the byte-code compiler
http://code.google.com/p/as3c/ http://code.google.com/p/as3c/
37、 as3httpclientlib as3实现的http客户端 37, as3httpclientlib as3 http client implementation
http://code.google.com/p/as3httpclientlib/ http://code.google.com/p/as3httpclientlib/
38、 as3ui一 组常规的as3 ui界面库 38, as3ui a conventional as3 ui interface library
http://code.google.com/p/as3ui/ http://code.google.com/p/as3ui/
39
Thursday 8 April 2010
Using registerClassAlias
NOTE: registerClassAlias should be called before any instances of the class you are aliasing is instantiated!!!!!
The contents of this message and any attachments to it are confidential and may be legally privileged. If you have received this message in error you should delete it from your system immediately and advise the sender. dunnhumby may monitor and record all emails. The views expressed in this email are those of the sender and not those of dunnhumby.
Wednesday 7 April 2010
Registering a remoteclass alias dynamically
When you perform the execution of a service call.eg [RemoteClass(alias="lf.Project.Service.ServiceProxy.ObjectivesServiceProxy.StoreCluster")] on the class com.fasanya.application.vo.StoreClusterVO.To change this at runtime particularly useful if the same VO is used by different services you can do this...public function execute(event:CairngormEvent):void //often done in this method of a command
{ var clientClassName:String = 'com.fasanya.application.vo.StoreClusterVO'; var clientClass:Class = getDefinitionByName(clientClassName) as Class; var newAlias:String = ''lf.Project.NewService.NewServiceProxy.NewServiceProxyName.StoreCluster"; registerClassAlias(newAlias, clientClass); ...other code... delegate.serviceRequest(clientClass);
}
Tuesday 6 April 2010
Emergent Design - These few simple rules, applied locally, can help a high quality global design to emerge.
In a posting on the Agile Modeling mailing list, Alan Shalloway of Net Objectives, proposed some rules on well designed code:
- Runs all the tests
- Follows once and only once rule
(which I believe means “contains no duplicate code”)- Has high cohesion (clarity)
- Has loose coupling
Alan comments:
“If you look at design patterns, you can see that most of them follow these rules. High cohesion and loose coupling can often be achieved by decomposing your problem domain with the distinctions of commonality / variability analysis. That is, find how things are similar and then find out how they are different.
“The other thing I like about this set of rules is that they are easy to teach and understand. Cohesion has to do with clarity. Method cohesion means a method is focused on one purpose. Class cohesion means all of the methods in a class are focused on one larger purpose.”
Thursday 1 April 2010
Wednesday 31 March 2010
Transforming the Mind - Telic and Paratelic States
Telic and Paratelic States
The term 'state' in psychology is used to describe something about a person at a given moment in time. States can change quickly, can last for various durations of time (from seconds to days) and can be affected by environmental cues, interpersonal transactions, cognitive processes, biological changes and motivation. There are thousands of adjectives that may be used to characterize a person's current operative state, such as 'angry', 'fearful', 'bored', 'serious', 'excited', 'sensation-seeking' and many others. This is clearly impractical as a basis for the understanding of psychological processes; a better solution is to look for clusters of inter-related states or behaviors that are amenable either to direct observation or psychometric measurement. Such a model would need to explain why individuals do not remain in one constant state of arousal, but introvert or extravert, withdraw or become involved, be thoughtful or spontaneous.
Take the example of a person riding a bicycle: the behavior is cycling, the goal is arriving at a certain place. If the cyclist needs to get to work on time, his behavior is chosen to meet the goal (arrival) that is in the foreground; the means of doing this is secondary. This is a telic state - the person is serious-minded, planning oriented and seeks to avoid arousal.
The alternative experience is for the behavior to be in the foreground and the goal in the background - the person may simply like the feeling of the wind in his hair as he cycles down a hill; where he is going is secondary. This is a paratelic state - the person is playful, prefers to be spontaneous, is 'here and now' oriented (pursues goals only insofar as they add to the immediate pleasure of the situation) and prefers arousal to be high, since it is pleasurable.
A certain behavior (cycling) may then be associated with contrasting motivational states (ends: goal achievement versus means: behavioral satisfaction), and the cyclist may switch between these states on different occasions or even several times during one cycle ride. This helps to explain why individuals do not seek to remain at a 'safe' medium level of arousal all the time, but engage in exploration, curiosity, risk-taking, play, art, religion and humor, sometimes because they lead to the achievement of a goal and sometimes because they are pleasurable in themselves. Neurosis or distorted thinking will however reduce this range and flexibility of experience due to fears of consequences.
Contingent events, i.e. genuine setbacks, may trigger a reversal from a paratelic state of pleasurable excitement to a telic state of unpleasant arousal or anxiety; or the reverse may occur if things suddenly go well. Frustration in which the needs of the person are not being satisfied may cause such a reversal, and a person may become satiated with one mode and increasingly sensitive to cues that may trigger a reversal.
The distinction between telic and paratelic states relates to many features of the experience of motivation:
Motivations TELIC PARATELIC Means-Ends motivation: Essential goals Imposed goals
Unavoidable goals
Reactive
Goal-oriented
End-oriented
Not essential goals Freely chosen goals
Avoidable goals
Proactive
behavior oriented
Process-oriented
Time motivations: Wish to complete Future-oriented
Planned
Pleasure of anticipation
Wish to prolong Present-oriented
Spontaneous
Pleasure of sensation
Intensity motivations: High rationality preferred Low arousal preferred
Low rationality preferred High arousal preferred
The psychological variables most central to the distinction between telic and paratelic states in respect of intensity, are felt arousal (the degree to which a person feels 'stirred up' or aroused) and hedonic tone (the degree of pleasure experienced). The following diagram illustrates this relationship:
High felt arousal may be experienced as unpleasant in the telic mode (anxiety) or pleasant in the paratelic (excitement). A climber may enjoy his climb and feel really excited at being near the summit and then remembering a sudden fall under similar circumstances, experience a panic-attack. Similarly a low felt arousal may reverse from pleasant relaxation (in the telic mode) to unpleasant boredom (in the paratelic), when the person has become satiated with that way of operating, and finds present circumstances inadequately stimulating. So a circumstance becomes stressful when it forces the person into a mode of operation that he would prefer not to be in.
An event or situation (such as a bank raid or an examination) that is associated with an increase in arousal (i.e. one that would typically be perceived as a 'stressful' event) is likely to be experienced as stressful only when one is in the telic state, and may be viewed as an exciting challenge in the paratelic state. Radically different responses to the same situation, in terms of affect, behavior and cognitions would be expected for individuals in these different states of mind. The one would involve anxiety, avoidance, resistance and a variety of defensive 'coping' strategies, while the other would be characterized by excitement, exhilaration, 'approach' strategies and a sense of challenge.
“A circumstance becomes stressful when it forces the person into a mode of operation that he would prefer not to be in.”Thus paratelic dominant individuals have a higher threshold for high-arousal stress; on the other hand they are more susceptible to stress that results from under-stimulation, and may find boring, monotonous activities very stressful. These factors will be examined in greater depth later on.
What state are you in when programming.
Component LifeCycle courtesy of Shrikant Patil at http://flexscript.wordpress.com/2008/10/24/flex-component-lifecycle-and-flex-component-framework/
Flex is component based framework. It has many components like button, datagrid, containers etc. There are times when we want to write our own component when any of standard Flex components doesn’t meet our application needs. There are two ways to achieve this, either create the required custom component by extending exiting Flex standard components else create a component according to our requirements from scratch (completely new component).
To create a custom component using either of any way, we must have knowledge of component Life cycle,
All standard Flex components goes internally under a life cycle, form its creation to deletion. The life cycle of Flex Components divided into three phases, and phases divided into many stages.
1) Initialization Phase
2) Update Phase
3) Destruction Phase
 Let us dig more each phases of flex component life cycle;
Let us dig more each phases of flex component life cycle;
1) Initialization Phase: This is first phase of flex components life cycle; it contains three stages;
- Construction Stage
- Configuration Stage
- Attachment Stage
- Initialization Stage.

We will look into the each stages of this Phase:
a) Construction Stage (Initialization Phase):
In this stage of initialization Phase, the constructor of the component is called by component tag in MXML or using new operator using ActionScript. This is very first stage from where components life cycle begins. Constructor of the component calls the super () to invoke the super class constructor. Commonly we create out custom component by extending the UIComponent class, as it is base class for all display components of flex framework. This stage defines the structure of the constructor of our component. We should not create any display objects in constructor, for that purpose we use different stage. We can use this stage to;
1) Set some of initial values for the component properties.
2) To add event listeners to the component.
3) And initialize the other objects.
b) Configuration Stage (Initialization Phase):
This stage occur only once in component life cycle. During this step the values assigned for properties of the component using setters are set internally to refer them later in configuration of component.
c) Attachment Stage (Initialization Phase):
This stage of Initialization Phase gets triggered when component is added to the display list using either addChild(), addChildAt() Or component created in MXML tags. In this stage the components parent is defined because the component is now added to the display list. When this component is added to display list it calls initialize () method to initiate the next stage of this phase, i.e. Initialization Stage.
d) Initialization Stage (Initialization Phase):
After component is attached (Attachment Stage) to the display list, initialization Stage starts. This is important Stage of the component life cycle. This is responsible to create children objects of the component, sizing and placing the component and its children, and applying the property, style values to the component. During this stage following steps occurs;
Step1: Dispatch preinitialize event.
Step2: Calls createChildren() method to create children of the component.
Step3: Dispatch Initialize event
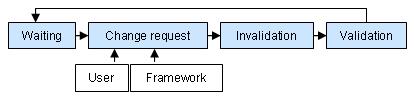
Step4: Invalidation: Marks the component for Invalidation which results the component to go with methods invalidateProperties(), invalidateSize() and invalidateDisplayList(). (We see more about Invalidation after some lines)
Step5: Validation: Invalidation of last step results to validation methods like commitProperties(), measure() and updateDisplayLiIst().(we see more about Validation after some lines)
Step6: Dispatch creationComplete event.
We must understand createChildren(), Invalidation and Validation to implement the above steps in custom component development.
CreateChildren() : This method is called by the flex during the Initialization Stage. This method is used to create and attach the sub objects (Child Components) of the component at the initial stage of the component life cycle. The child components might be any of UIComponent or any type of native display object. For example you may want to add three buttons at the top right corner for the TitleWindow component to provide maximize, minimize and close functionality to your custom component. The three buttons are created and added at top right corner of the TitleWindow in createChildren() method. The createChildren() method is called only once during the component life cycle, so this is ideal place to add our child objects to the component. The first statement of the createChildren() method is ; super.createChildren();
So that the super class create its sub objects. Later we can create required sub components and initialize them and add them to the components display list.
Invalidation:
Changes made to the component’s properties, styles, sub components from either user or by framework are noted and the component is marked to update (render) those changes on component. The process of marking the component to update (render) according to the changes done either by user or by framework is known as Invalidation. During the invalidation the values which were noted as changed are actually rendered (Not all values).
Invalidation can occur at two places of components life cycle, Initialization Phase and Update Phase.
In Initialization Phase, all values are not yet assigned for rendering, so the Invalidation marks whole component for Validation. In Update Phase, only changed values are marked for validation.
Invalidation includes the following methods to invalidate the component;
invalidateProperties() – This method is used to mark changed properties of the component for validation (render).
InvalidateSize() – This method is used to mark the component for resizing according to the value changed. Suppose say that width property of a component changed, and then the component is marked for validation using this method.
invalidateDisplayList() – This method is used to mark the component for validation (render), when any visual related changes occur in component.
Validation:
Validation is like response for invalidation. When component marks value (Invalidation) then the related method is called and requested changes are rendered on the component. The process of rendering or processing the invalidated values on component is known as Validation. The validation also includes three methods relative to the Invalidation methods.
commitProperties() – This method is used for commit the property values which are marked by Invalidation. When any property of the component changed component is marked for validation, and this method is called to update that property value to the component. This method is called as a result of invalidation’s invalidateProperty() method. Means the property value which was marked for update at invalidation is updated on the component in this method. The first statement of this method is super.commitProperties();
Measure (): This method is used to perform the measurement calculation and provide the measurement information to the framework, so that framework uses these measurement details to layout this component on its container. Measure() method requires that we set the values of the measuredWidth, measuredHeight and measnuredMinWidth(optional) and measuredMinHeight(optional) properties. The first code line of the method must be super.measure(). While setting the component default size and assigning sizing calculations to the framework, we need to consider all sub component’s sizes within our component. To get the height and width of the children components use getExplicitOrMeasuredWidth() and getExplicitOrMeasuredHeight() methods.
measuredWidth & measuredHeight – default value’s of the component for width and width. We can set these values during measure () method to set the component required default height and width.
measuredMinWidth & measuredMinHeight – Minimum value’s of the component for height and width. Commonly we set these value as same as measuredHeight and measuredWidth values.
updateDisplayList () –
This method is end point of the validation process. This method is called as a result of invalidateDisplayList() mentioned in Invalidation process. This method performs laying out the components contents and does any visual updates by rendering on components. The first line of code we need to write within this component is super.updateDisplayList(). This method receives two parameters: unscaledWidth and unscaledHeight. These parameters contains the height and width which were set at measure () method.
Validation and invalidation are relative stages.
The invalidateProperties() method of Invalidation calls commitProperties() method of Validation.
The invalidateSize() method of Invalidation calls measure() method of Validation.
The invalidateDisplayList() method of Invalidation calls updateDisplayList() of the Validation.
 Keep the invalidation and validation steps in mind, because the same steps occur at the phase of update. After completing Validation the last step of initialize stage is to dispatch the creationComplete event. Overall of the initialization Stage we can see below;
Keep the invalidation and validation steps in mind, because the same steps occur at the phase of update. After completing Validation the last step of initialize stage is to dispatch the creationComplete event. Overall of the initialization Stage we can see below;
 2) Update Phase:
2) Update Phase:
This phase of component life cycle is related to the updating the components internal values and rendering them on component. The updating depends on user interaction or framework processes which change the values of the component to update. The process of update includes waiting to changes happen and note each change and mark it as invalidate (Invalidation) using any of invalidation methods. After invalidation the component goes related validation method to update or render the changed values on component. After validation the component again resides waiting (update state).
 3) Destruction Phase:
3) Destruction Phase:
This is final Phase of component life cycle. This phase occurs when component is removed from the display list. It will get removed form any other references and soon it will get garbage collected, so that it will get completely removed by the memory and free the memory.
Thursday 25 March 2010
Flex 4 Component Development
Adobe Flex 3 Component Life Cycle by RJOwen
Wednesday 24 March 2010
Unit Testing Flex – Mocking « compactcode A Great Framework For Flex Mocking Called MOCKITO
Aug/091
Unit Testing Flex – Mocking
If you have experimented with unit testing either recently or in the past you will be aware that sometimes it can get difficult. There are many challenges you might encounter including the following:
* You need to ensure something happened, without going into detail.
* You have to do too much to write a single test.
* You need to test something that you don't have control over.
In this post I want to show some ways to get around these common unit testing roadblocks using a concept called mock objects. Basically a mock object is just an object that can simulate the behaviour of another object in order to make unit tests easier to write.
Imagine yourself working as a developer at an exciting new tech startup...
Your company is launching a new website tomorrow that lets users advertise and sell their cars online. Your boss turns up at your desk at 10 am in the morning, he has a rather worried look on his face. It turns out that he forgot to schedule the feature that actually allows users to publish vehicles to the site. Oops! Your boss tells you to drop everything and get this done by the end of the day because if you don't, your fired!
You look through the code and find that a service method exists that does what you want:
package com.compact.mocking {
public class VehicleService {
public function publish(item:Vehicle): void {
...
}
}
}
Excellent now all we need to do is ensure we call this function from our GUI model.
package com.compact.mocking {
public class VehicleModel {
public var service:VehicleService;
public function publish(item:Vehicle): void {
service.publish(item);
}
}
}
Easy, next on the list is to write a unit test so we are 100% sure that we are calling the right function. This is were things get a little tricky, we know the VehicleService works and we don't need to test it again. All we really need to do is make sure that we call the vehicle service... but after that we don't really care what happens.
You need to ensure something happened, without going into detail.
Using mockito-flex we are going to create a mock version of our service. We will then replace the real service with the mock version. Thanks to mockito-flex our mock will automatically record all invocations it receives. We can then inspect these records to verify if the publish function has been called.
package com.compact.mocking {
import org.mockito.MockitoTestCase;
// MockitoTestCase extends the standard FlexUnit TestCase.
public class CustomerModelTest extends MockitoTestCase {
private var _model:VehicleModel;
public function CustomerModelTest() {
// Tell mockito which classes will need to be mocked.
super([VehicleService]);
}
override public function setUp(): void {
_model = new VehicleModel();
// Replace the real service with a mock version.
_model.service = mock(VehicleService);
}
public function testPublishDelegatesToService(): void {
var item:Vehicle = new Vehicle();
// This should call the publish function of our mock service.
_model.publish(item);
// Verify that the mock service received the right call.
verify().that(_model.service.publish(item));
}
}
}
Your boss is impressed, you finished ALL that within 5 minutes! Unfortunately the victory is short lived because he just remembered something... that's right you need make sure the vehicle is valid before publishing.
You have a look through the code and find that this validation method exists on the vehicle:
package com.compact.mocking {
[Bindable]
public class Vehicle {
public var make:String;
public var model:String;
public var price:Number;
public var ownerName:String;
public var locationName:String;
public function isValid(): Boolean {
var valid:Boolean = true;
valid = valid && notEmpty(make);
valid = valid && notEmpty(model);
valid = valid && notEmpty(ownerName);
valid = valid && notEmpty(locationName);
valid = valid && price > 0;
return valid;
}
private function notEmpty(value:String): Boolean {
return value && value.length > 0
}
}
}
So you change your model to take advantage of it.
package com.compact.mocking {
public class VehicleModel {
public var service:VehicleService;
public function publish(item:Vehicle): void {
if(item.isValid()) {
service.publish(item);
}
}
}
}
And then expertly update your test.
package com.compact.mocking {
import org.mockito.MockitoTestCase;
public class CustomerModelTest extends MockitoTestCase {
private var _model:VehicleModel;
public function CustomerModelTest() {
super([VehicleService]);
}
override public function setUp(): void {
_model = new VehicleModel();
_model.service = mock(VehicleService);
}
public function testPublishDelegatesToService(): void {
var item:Vehicle = new Vehicle();
item.make = "a";
item.model = "b"
item.price = 5;
item.ownerName = "fred";
item.locationName = "australia"
_model.publish(item);
verify().that(_model.service.publish(item));
}
}
}
You get the job done but you feel like you had to do a lot of work to get there. You also remember that your colleague Fred is currently working on adding more conditions to the validation function. That means you will need to add even more setup to this test.
You have to do too much to write a single test.
You wish there was a way to avoid having to do all that work to make your vehicle valid. Wouldn't it be great if you could just create a mock vehicle that is always valid? Well actually... you can!
package com.compact.mocking {
import org.mockito.MockitoTestCase;
public class CustomerModelTest extends MockitoTestCase {
private var _model:VehicleModel;
private var _item:Vehicle;
public function CustomerModelTest() {
// We are mocking the vehicle as well.
super([VehicleService, Vehicle]);
}
override public function setUp(): void {
_model = new VehicleModel();
_model.service = mock(VehicleService);
// Create the mock vehicle.
_item = mock(Vehicle);
}
public function testPublishDelegatesToService(): void {
// Update the mock so the isValid() function always return true.
given(_item.isValid()).willReturn(true);
_model.publish(_item);
verify().that(_model.service.publish(_item));
}
}
}
Your boss is definitely impressed now.. you just cut five lines out of that test and when Fred updates the validation function.. your test won't break!
Everything is going well as you get ready for the big release, it's 3pm and your just about to celebrate over a few drinks when your boss remembers something... You need to record the time that every vehicle was published, because you are planning on charging your users 50c for each day they have their vehicle on your website.
Amazingly it turns out this functionality is already there on the service!
package com.compact.mocking {
public class VehicleService {
public function publish(item:Vehicle): void {
...
}
public function recordPublishTime(item:Vehicle, time:Date): void {
...
}
}
}
No problem, we just need to add a call to this function in our model.
package com.compact.mocking {
public class VehicleModel {
public var service:VehicleService;
public function publish(item:Vehicle): void {
if(item.isValid()) {
service.publish(item);
service.recordPublishTime(item, new Date());
}
}
}
}
Ok so that's looking good, except how can we verify this call using mockito?
A first attempt might look like this:
public function testPublishRecordsPublishTimeUsingService(): void {
given(_item.isValid()).willReturn(true);
_model.publish(_item);
verify().that(_model.service.recordPublishTime(_item, new Date()));
}
Unfortunately that won't work. The date we are using in our verify is not the same as the date we are creating in our model because the two dates have different millisecond values. How do we take control of the date creation process so that we can match these dates and complete the test?
You need to test something that you don't have control over.
Fortunately it's not too hard, we just need to introduce a date factory. Once we have this factory, we can then use a mock to precisely control the date creation process. This is what the factory looks like.
package com.compact.mocking {
public class TimeFactory {
public function currentTime(): Date {
return new Date();
}
}
}
We then change our model to use the factory instead of directly creating dates.
package com.compact.mocking {
public class VehicleModel {
public var service:VehicleService;
public var timeFactory:TimeFactory = new TimeFactory();
public function publish(item:Vehicle): void {
if(item.isValid()) {
service.publish(item);
service.recordPublishTime(item, timeFactory.currentTime());
}
}
}
}
Now we can fairly easily mock the factory and complete the test.
package com.compact.mocking {
import org.mockito.MockitoTestCase;
public class CustomerModelTest extends MockitoTestCase {
private var _model:VehicleModel;
private var _item:Vehicle;
public function CustomerModelTest() {
super([VehicleService, Vehicle, TimeFactory]);
}
override public function setUp(): void {
_model = new VehicleModel();
_model.service = mock(VehicleService);
_model.timeFactory = mock(TimeFactory);
_item = mock(Vehicle);
}
public function testPublishRecordsPublishTimeUsingService(): void {
var publishDate:Date = new Date();
given(_item.isValid()).willReturn(true);
given(_model.timeFactory.currentTime()).willReturn(publishDate);
_model.publish(_item);
verify().that(_model.service.recordPublishTime(_item, publishDate));
}
}
}
Phew! You did it.
You just saved the company! You completed the feature that allows your customers to publish their vehicles onto your new website. You unit tested your code and did so in an elegant way using mock objects and the mockito-flex framework. You encountered three common problems on your journey and overcame them all. Now all you need to do is continue the good work you have been doing and try your hand writing more unit tests.
Filed under: flexunit, testing



